Healthier cities with real-time data


The Brand
How do you highlight the beauty and potential of data? Quantified Planet needed a punchy, sleek identity on par with its data visualisation. Bold colors, a crafted logotype, illustrated icons and typeface – all formed a new identity to do just that.
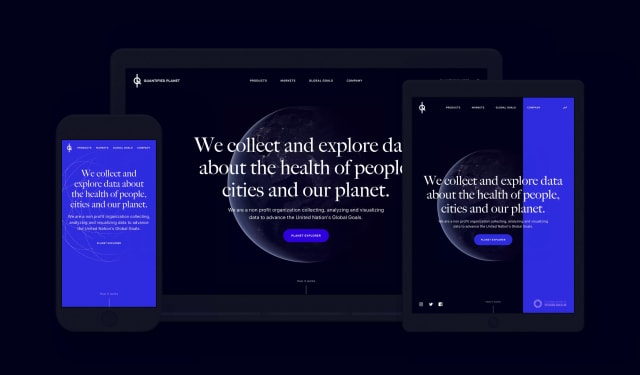
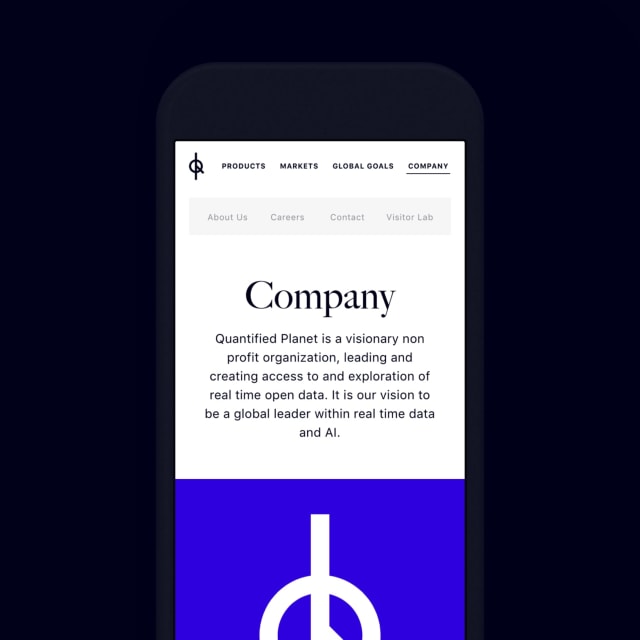
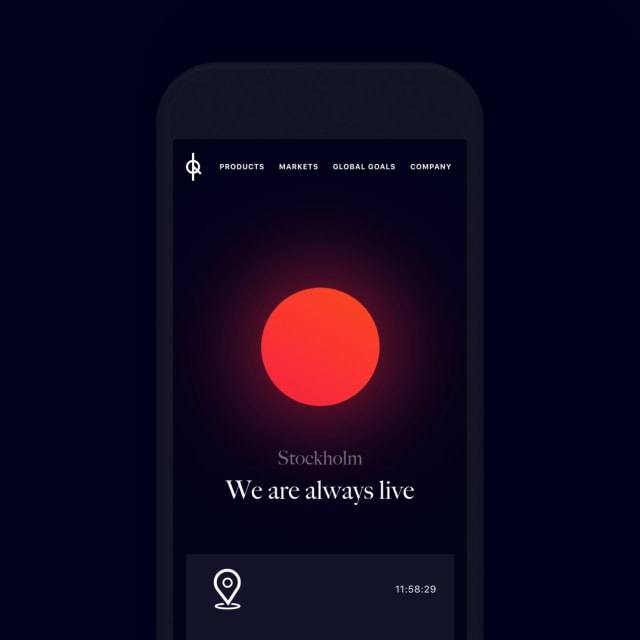
The Website
Combining a complex business offer and consumer-facing product was no easy feat – added to that, live data-streaming from all across the world. By bringing these complex ideas to life through interaction and animation, we developed a site that feels engaging and beautiful.
The Result
Through motion and interactivity, the website tells a beautiful story – of making the complex and abstract accessible and tangible.
Visit quantifiedplanet.org


Interactive Storytelling
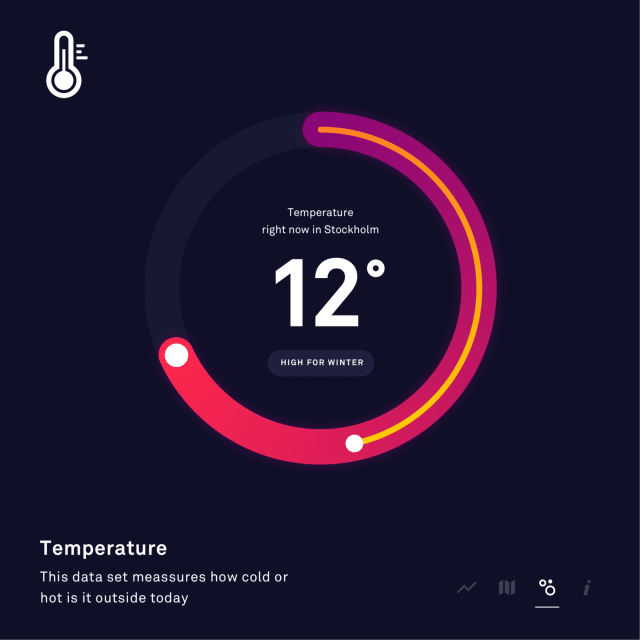
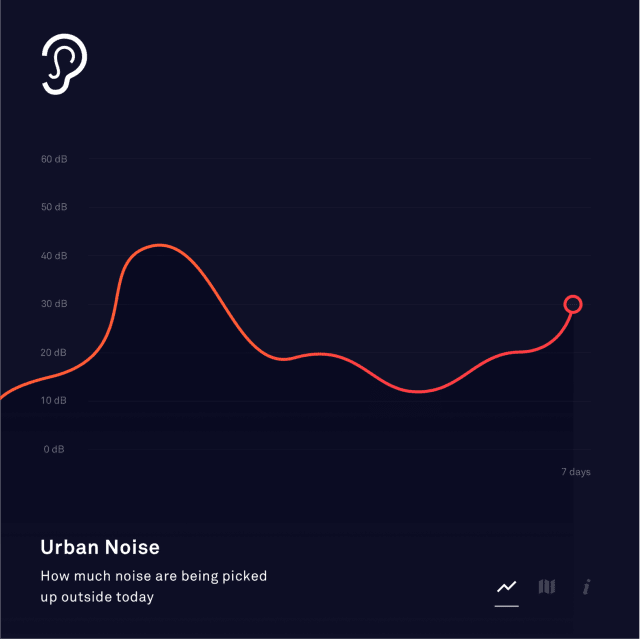
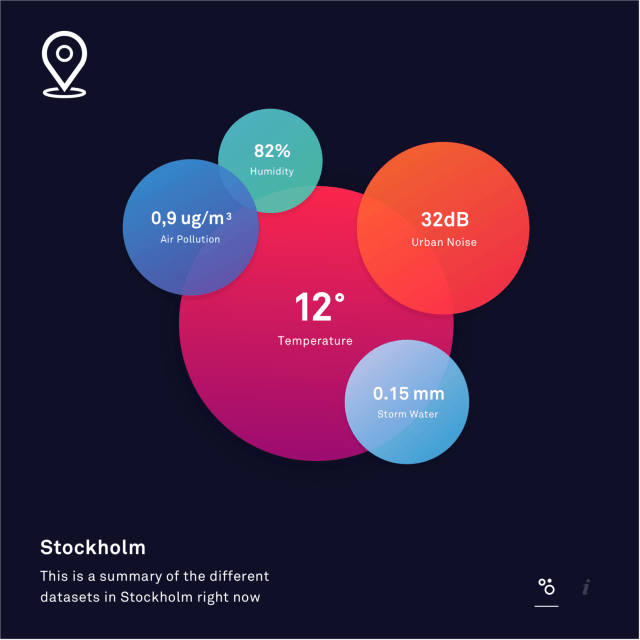
The website tells the story of making large chunks of raw live data into small bits that are easy to understand. Visualizations of live data streams as beautiful graphs make the website a testimony of Quantified Planets very important mission.
On the technical side, it was a challenge having video playback, animated vector graphics and scroll motion all play in harmony while keeping the website fast and performant. Using geolocation, to pinpoint the users' location, we could ensure that everyone gets the most accurate and up to date visualizations.




We received a tremendous amount of positive feedback from the data and sustainability community. The website also caught the attention of Google, awarding innovative and accessible sites, together with Awwwards.




The visualizations are an integral part of the website's purpose. By not only explaining Quantified Planet's offer, but showing it through beautiful custom-built graphs- we could illustrate its worth to people, cities and our planet.








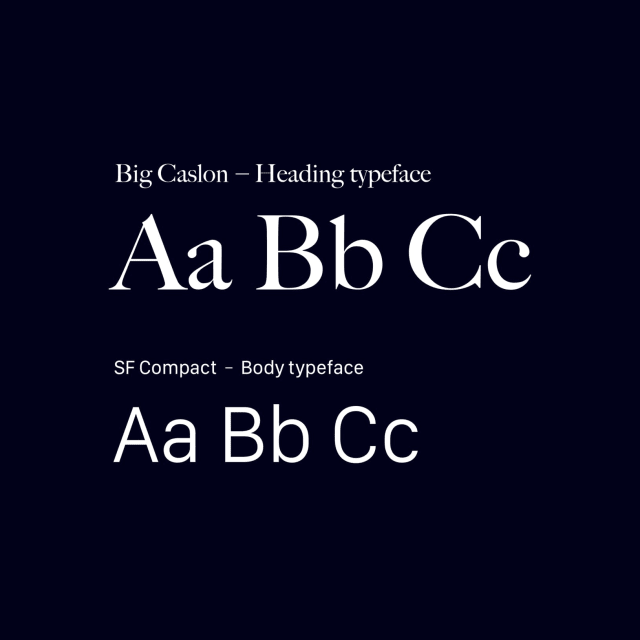
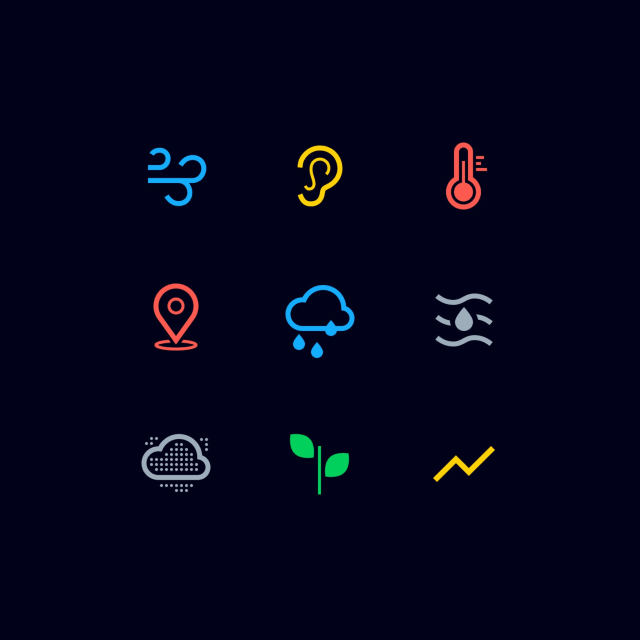
In communication, visual design is key. A combination of a deep and bright blue paired with a serif font help bring weight and confidence to the data-centric tone of Quantified Planet. A set of icons was created to bring personality and clarity to the different data sets.